This can become really confusing for anyone if not understood clearly, CSS position fixed and sticky seems similar from the surface, but if you deep dive a little into it you will realize indeed they are different and both have different use cases, and you should know them before using anyone of them, so let's understand this.
Fixed & Sticky positions in CSS are used for positioning HTML elements, which in a way remain fixed to a certain position.
PermalinkFixed
The fixed position is fixed on the viewport. If you use position fixed on any HTML element, then it will remain fixed on the viewport, on the position specified by top bottom left right properties. It gets out of the normal document flow.
PermalinkSticky
When we use sticky position on any HTML element, then it will remain fixed on the viewport till the time its parent is on the viewport, the moment its parent exit the viewport that element will no longer be fixed on the screen and it will act like any normal element which will remain in the normal document flow as positioned.
Let's understand this with a classic example of navbar -
// HTML code
<div>
<div class="nav">
Dummy Navbar
</div>
<div class="content-container">
In publishing and graphic design, Lorem ipsum is a placeholder text
commonly used to demonstrate the visual form of a document or a typeface
without relying on meaningful content. Lorem ipsum may be used as a
placeholder before the final copy is available. In publishing and graphic
design, Lorem ipsum is a placeholder text commonly used to demonstrate
the visual form of a document or a typeface without relying on document
or a
</div>
</div>
<h2 class="title">Remove Navbar</h2>
<div class="content-container">
In publishing and graphic design, Lorem ipsum is a placeholder text
commonly used to demonstrate the visual form of a document or a typeface
without relying on meaningful content. Lorem ipsum may be used as a
placeholder before the final copy is available. In publishing and graphic
design, Lorem ipsum is a placeholder text commonly used to demonstrate the
visual form of a document or a typeface without relying on meaningful
content.
</div>
Here I have created a simple navbar with some dummy content for the example, and now I will add basic CSS styling
// CSS code
.nav {
background-color: blueviolet;
padding: 1rem;
text-align: center;
position: fixed;
width: 100%;
top: 0;
}
.content-container {
padding: 1rem 15rem;
margin: 5rem;
letter-spacing: 5px;
font-size: 2rem;
}
.title {
text-align: center;
}
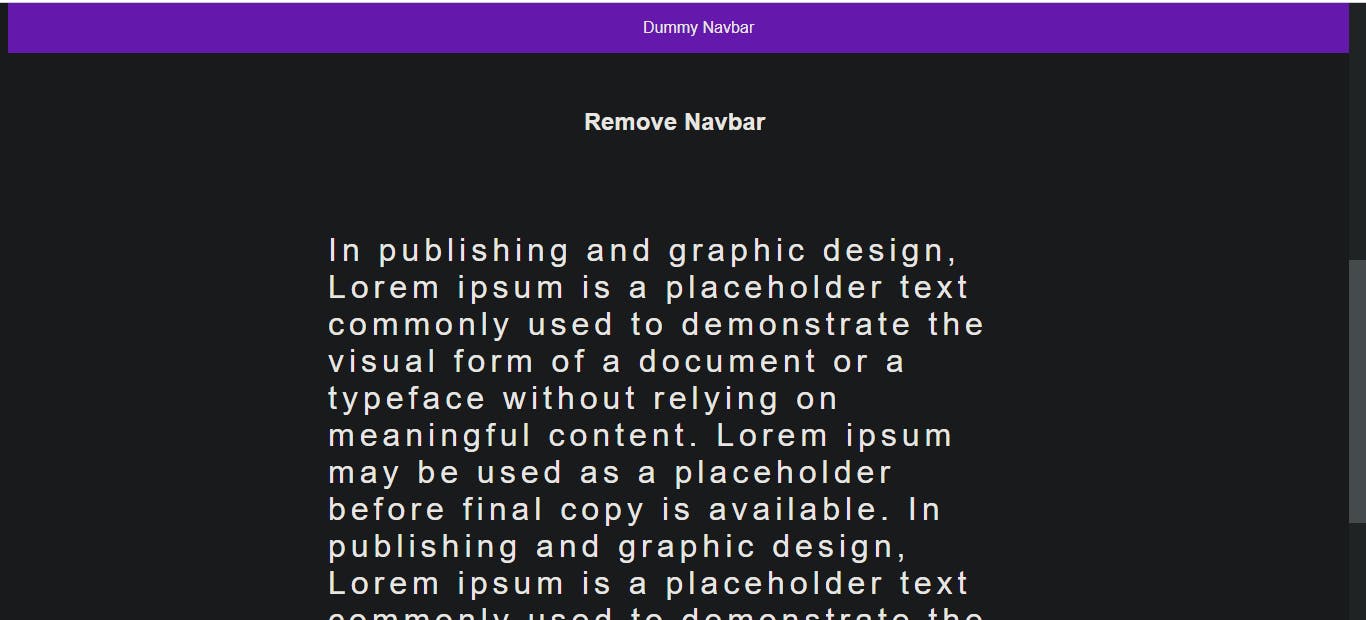
As you can see in this case I have kept the navbar position fixed, which will allow the navbar to be fixed to the given position on the viewport always. Even if I scroll below the Remove Navbar title.

Now, lets see how sticky will behave in this case, for that just change the navbar position to sticky.
.nav {
position: sticky;
}

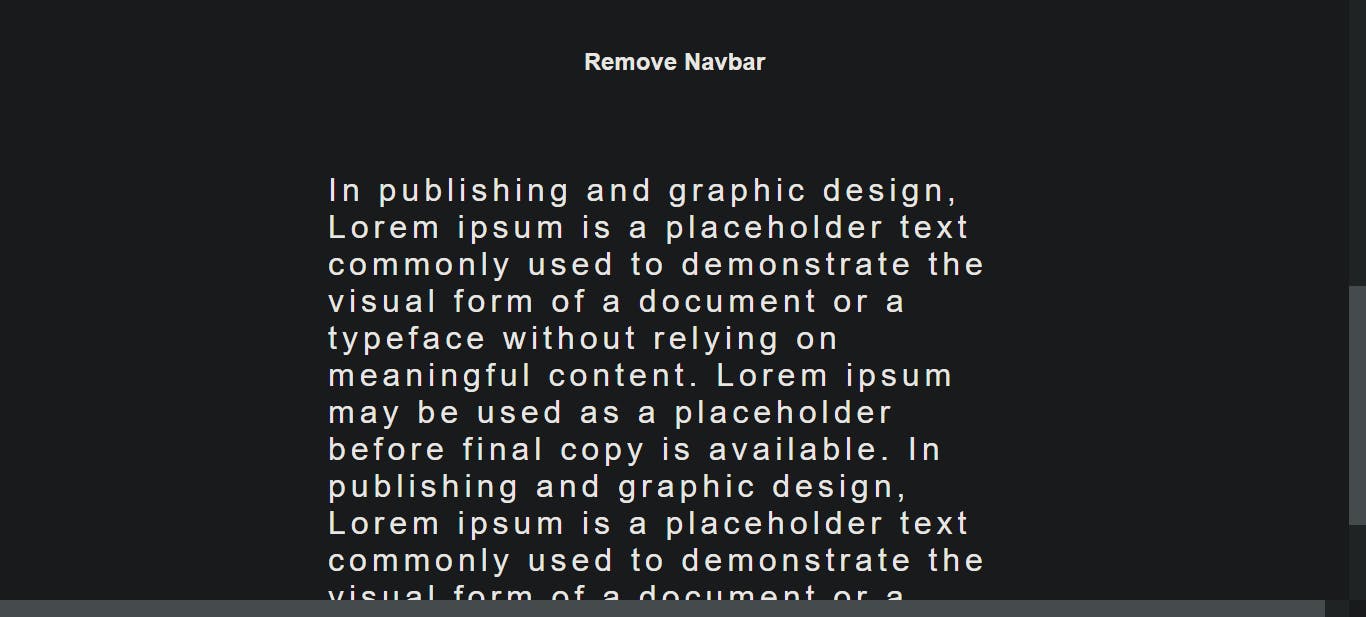
So now you will notice that when you give navbar position sticky, it will remain fixed on the viewport till its parent is on the viewport, the moment we scroll below Remove Navbar title, the navbar is no longer fixed
Codesandbox link - https://m03r8l.csb.app/
I hope you understood the difference between fixed and sticky, let me know if you have any doubts. You can connect with me on Linkedin